Looking for Notepad++ alternatives? We have curated a list of some of the most powerful Text editors for coding.
Notepad++ is a pretty good text editor but it definitely lacks some features. Its ancient-looking design is a major turnoff for many users.
Best notepad++ alternatives
So, if you happen to be looking for notepad++ alternatives, below is the list for you.
Sublime Text

Sublime is a lightweight, beautiful syntax highlighter, and highly customizable text editor.
A vast number of Plugins for almost anything you can imagine text editor to do make sublime one of the most customizable editor.
Plenty of features, like autocomplete, collapsing code snippets, split editing make developers’ life a lot easier.
As with our top pick “Atom’, the real power comes once you have some essential plugins installed according to your need. For example, right syntax highlighting, formatting, linters, and so on.

Multiple selections allow you to interactively change many lines at once, rename variables with ease, and manipulate files faster than ever.
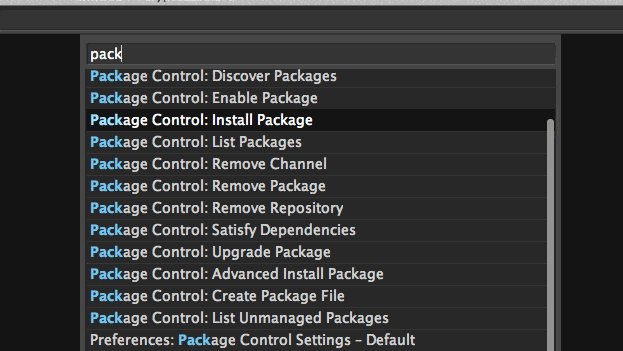
Command Palette
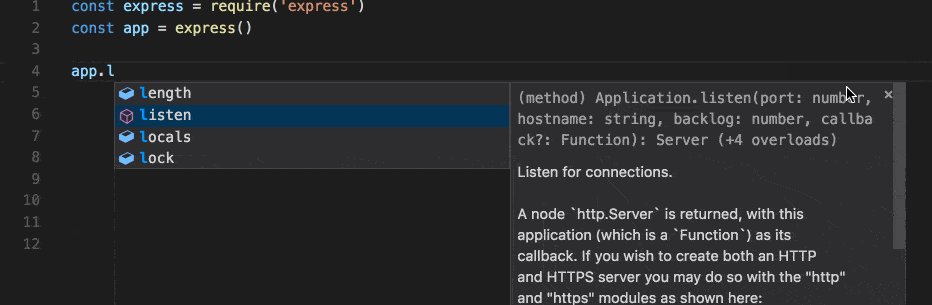
Autocomplete is one of the most loved features of Sublime by developers.
Sublime will automatically color-code your content, making code easy to read with just a quick look.
With split editing support, You can work on as many rows and columns as you wish.
Code collapsing to hide parts of
Pros
- Powerful API and Package Control System.
- Fast performance
- A large number of plugins are available.
- Split editing Support.
Cons
- Not free, One time costs $99 though you can use it as long as you want without paying.
Atom

Atom is a feature-rich and customizable text editor, fully integrated with Git.
If you are working with a team of other developers, There is nothing like Atom editor.
You can collaborate with the team and share your workspace and edit code together in real time.
Atom is a feature-rich text editor and supports almost all languages. Atom is probably the most customizable editor, At the time of writing Atom offers more than 8 thousand packages, You can imagine how much control you have over your editor.
Setting up and overriding the basic style elements of the software takes a little bit of learning, but a rich library of documentation helps you learn everything with minimal any issue.
Because of the fact that the atom is built by the Github team, you can accept complete integration with Github and Git in general for version control.
You can create new branches, stage and commit, push and pull, resolve merge conflicts, view pull requests, and more—all from within your editor. The GitHub package is already bundled with Atom.
Collaborating with other developers? Teletype for Atom lets you collaborate with you on coding projects just as easily as you code on your computer, right from your editor.
Also, the drag n’ drop file or folder support in the tree view is pretty handy.
Pros
- Drag n’ drop file or folder support in the tree view.
- Integration with Git.
- Smart and flexible autocomplete.
- Package manager to customize all kinds of features and themes
Cons
- Little sluggish in terms of performance especially when working on big projects or files.
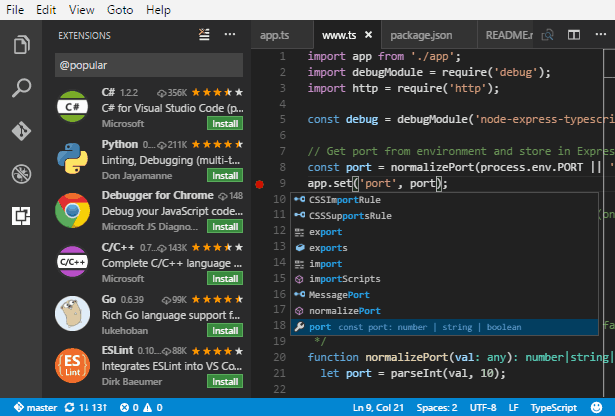
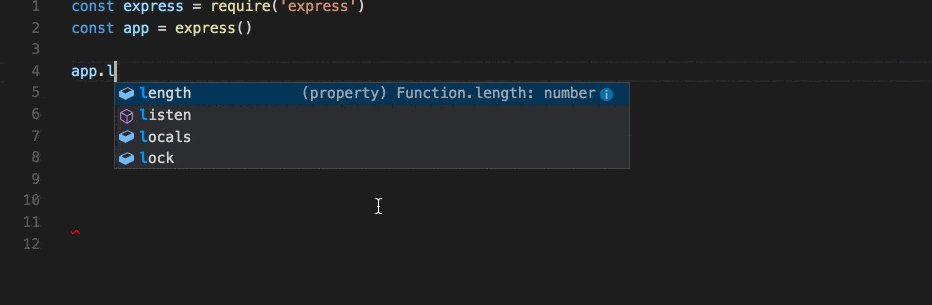
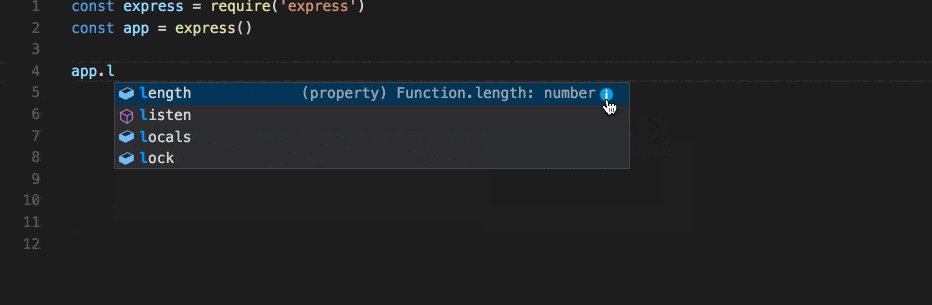
Visual Studio Code

Visual Studio Code provides a comfortable workspace for developers.
VS Code is more than just a text editor, You can even add a terminal and debugger console.
You have the ability to customize almost anything with thousands of built-in easy extensions management.
Visual Studio Code provides a comfortable workspace for developers. You can easily import projects, and change file structure with the file drag and drop feature. Preview Mode lets you peek at a file without actually opening it.
You have the ability to very easily customize almost anything with thousands of built-in extensions management.

There are also extensions that allow you to integrate with other popular development tools, such as Google Chrome Developer Tools
One feature that separates the VS code from competitors is IntelliSense, which provides smart auto-completion based on variable types, function definitions, and imported modules.

You can split your editor into multiple displays and can have chosen either a vertical or horizontal viewing.
VS Code also has a built-in terminal/debugger that can run commands for your applications.
Pros
- User-friendly layout and visually beautiful interface.
- Built-in Debugger for Chrome and NodeJs.
- You can add a terminal, a debugger console, etc.
Cons
- File Search is a little sluggish.
Vim

The ability to edit or view a file on a remote server through a terminal is a hugely productive and important task.
Vim is basically a command-line text editor. This means it’s not like typical software where you open and use a mouse to move around. The control of opening, closing, editing, and saving is all keyboard shortcuts.
Being a text editor, VIm does almost everything you need to do for programming.
With Vim, you command the editing process. If you think of orders to edit text, with Vim you just type in the commands and the editor follows the instruction
For instance, If you think ‘cut this paragraph and paste it 20 lines down”, you just enter the command
x (cut) ap (a paragraph) 20j (go down ten lines) p (paste the last yanked/cut text)
So, with 7 keystrokes you accomplished the instructions. the length of the paragraph is irrelevant
Some devs might be sacred to the VIM interface but it is the most powerful and incredibly productive environment.
Vim seems difficult to learn. Though with people with a certain aptitude for programming, it’s not that difficult.
Pros
- Most powerful and incredibly fast
Cons
- Not beginners friendly with a huge learning curve.
Brackets

Brackets only focus on HTML, CSS, and JS so it’s basically only for frontend developers and web designers.
It is a lightweight, yet powerful, modern text editor.
Brackets is an open-source project, supported by an active community. It is a lightweight and modern text editor for web designers and front-end developers
Because it is tailored to web developers you will get a real-time connection to your browser. This means when you make changes to
Also, allow you to see where your CSS selector is being applied in the browser by simply moving the cursor on it. It’s kind of the power of a code editor with the assistance of in-browser dev tools.
You also have the ability to use many extensions such as Minify/Beautify your code, Git Integration, W3C Validation, and many more.
Pros
- Lightweight and fast.
- Live preview when you make changes to your code.
- Preprocessor Support
Cons
- Only good for front-end developers.
TLDR;
In conclusion, there are many powerful Notepad++ alternatives available for programmers. Each of the editors mentioned above has its own unique features that cater to different programming needs. It is important for programmers to choose an editor that suits their workflow and preferences.
Sublime Text and Atom offer extensive customization options, while Visual Studio Code provides a comfortable workspace for developers. Vim, even with its steep learning curve, offers unmatched productivity once mastered. Lastly, Brackets is a lightweight and fast option specifically designed for front-end developers. With so many options available, it is important for programmers to experiment and choose the editor that best suits their needs.